所需材料/设备
- 手
- 电脑
- 服务器(此教程以ubuntu20.04为例)
- 闲置手机
- obs软件
- VLC播放器
效果

教程-服务器部分
首先登入你的Linux服务器,下载软件包并解压 这里使用nginx官方说的稳定版
sudo wget https://nginx.org/download/nginx-1.18.0.tar.gz && sudo tar -zxvf nginx-1.18.0.tar.gz
sudo wget https://github.com/winshining/nginx-http-flv-module/archive/master.zip && sudo unzip master.zip
然后编译安装
cd nginx-1.18.0
sudo ./configure --add-module=../nginx-http-flv-module-master
sudo make
sudo make install
如果编译过程中出现缺少组件的问题,百度对应的组件并安装即可
接着配置/usr/local/nginx/conf/nginx.conf,如果想偷懒,直接将我一套配置复制进去即可
sudo rm -rf /usr/local/nginx/conf/nginx.conf
sudo nano /usr/local/nginx/conf/nginx.conf
将一下内容复制进空白的nginx.conf中,并^X保存
worker_processes 1;
events {
worker_connections 1024;
}
rtmp {
server {
listen 1935;
chunk_size 4096;
application live {
live on;
hls on;
wait_key on;
hls_path /usr/local/nginx/html/hls;
hls_fragment 2s;
hls_playlist_length 10s;
hls_continuous on;
hls_cleanup on;
hls_nested on;
}
}
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location /live {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
alias /usr/local/nginx/html/hls/;
add_header Cache-Control no-cache;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
创建文件夹,否咋会启动失败
cd /usr/local/nginx/html/
sudo mkdir hls
重启nginx
sudo /usr/local/nginx/sbin/nginx -s stop
sudo /usr/local/nginx/sbin/nginx
不出意外的话什么都不会显示
如果显示了什么就是出意外了,自行解决,我不背锅(溜了
回到/usr/local/nginx/html/,并修改index.html(偷懒做法)
cd /usr/local/nginx/html/
sudo rm -rf index.html
sudo nano index.html
将以下内容粘贴并保存
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>LIVE</title>
<link href="https://cdn.bootcss.com/video.js/7.6.5/alt/video-js-cdn.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/video.js/6.6.2/video.js"></script>
<script src="https://cdn.bootcss.com/videojs-contrib-hls/5.15.0/videojs-contrib-hls.min.js"></script>
</head>
<body>
<video id="myVideo" class="video-js vjs-default-skin vjs-big-play-centered" controls preload="auto" width="1080" height="708" data-setup='{}'>
<source id="source" src="/hls/test/index.m3u8" type="application/x-mpegURL">
</video>
</body>
<script>
var myVideo = videojs('myVideo',{
bigPlayButton : true,
textTrackDisplay : false,
posterImage: false,
errorDisplay : false,
})
</script>
</html>
这就好了一大半了,别忘了开端口
sudo iptables -A INPUT -p tcp --dport 1935 -j ACCEPT
sudo iptables -A OUTPUT -p tcp --sport 1935 -j ACCEPT
服务器端到此结束
教程-电脑端
下载安装obs软件,不必我多说官网
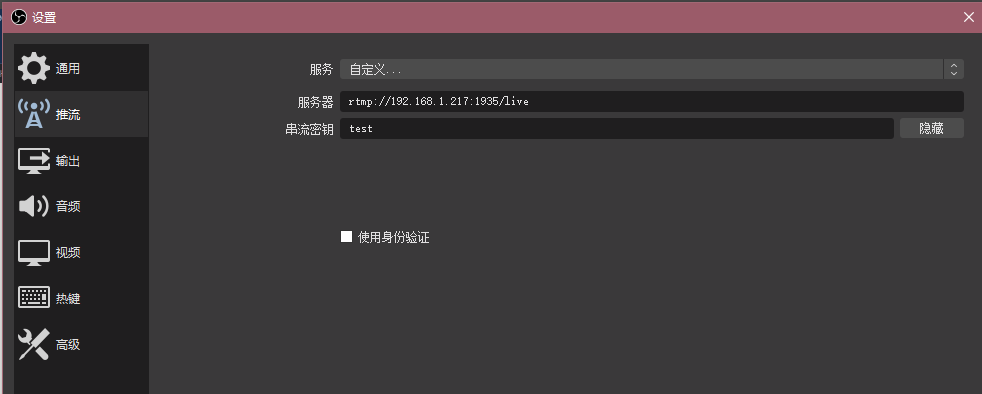
好了之后在推流选项这么设置,按照我的来,ip地址改成你的服务器的,端口号保留
应用,保存,回到主界面
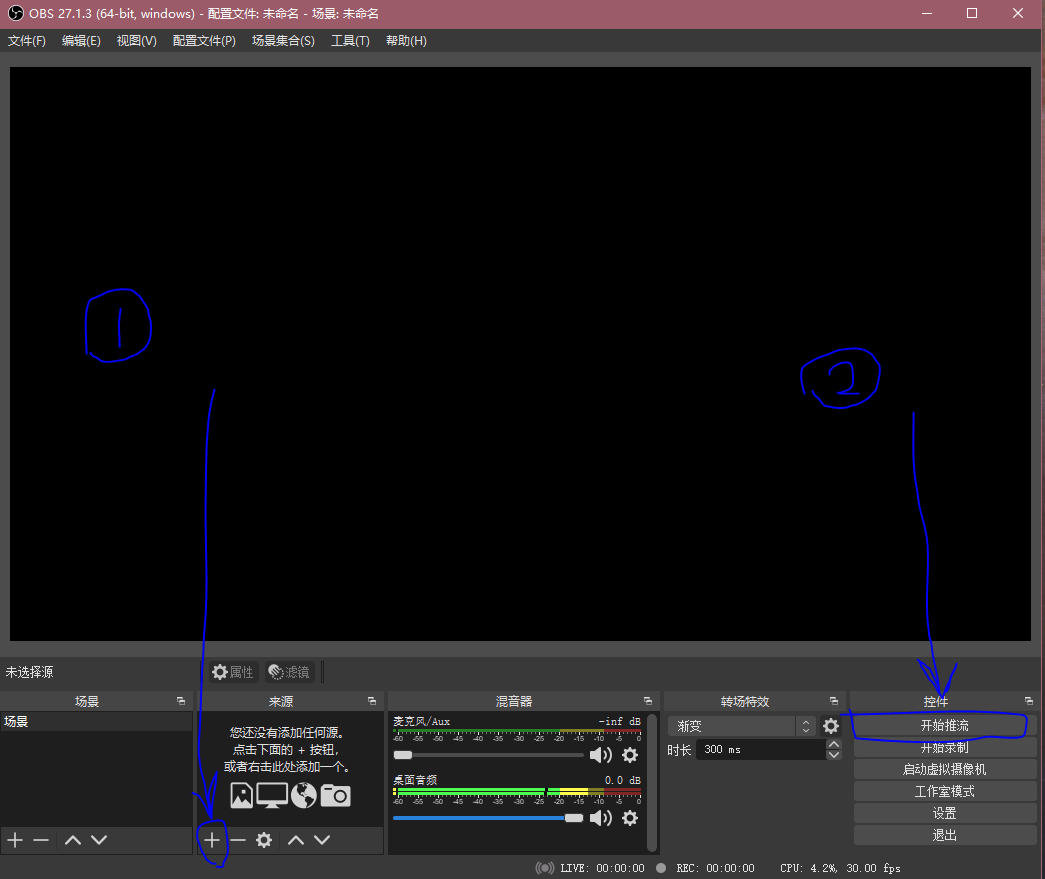
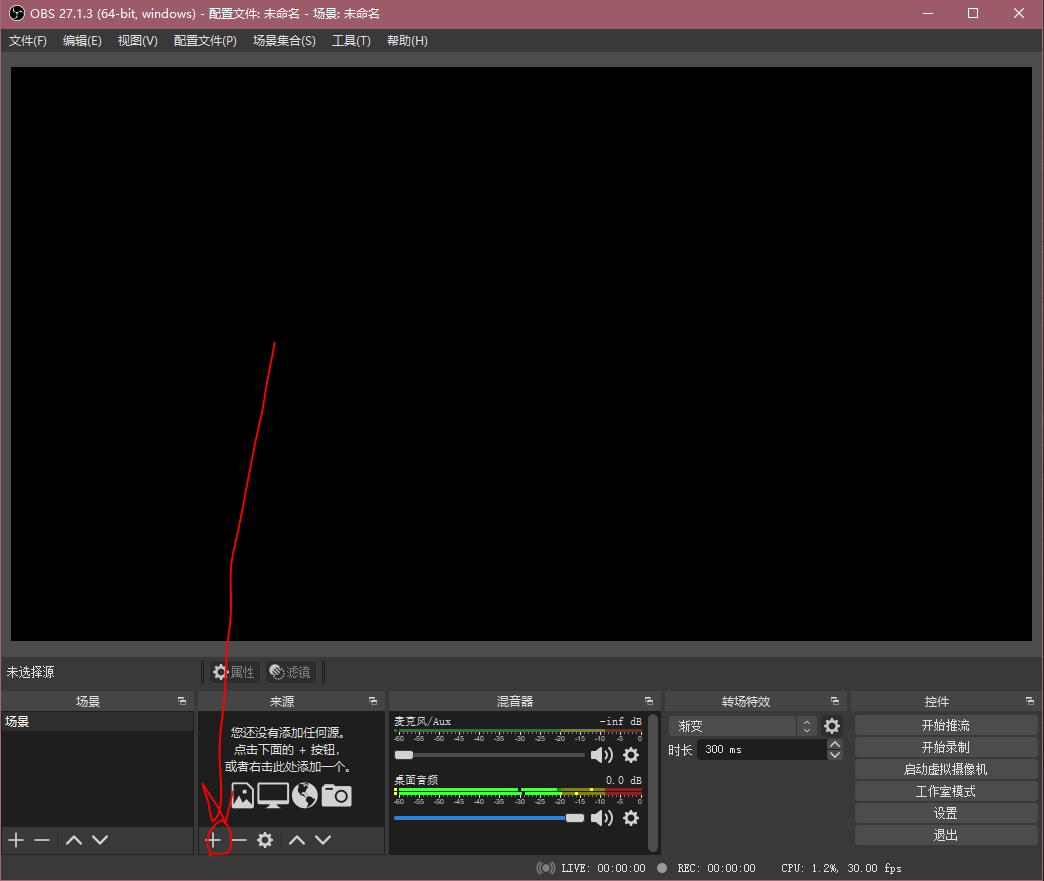
先点1的加号,添加“显示器采集”
然后2,开始推流
不出问题的话,会成功开始推流
如果没有开始,那就是出了问题,我溜了(
此时你查看/usr/local/nginx/html/hls/test
cd /usr/local/nginx/html/hls/test
ls
# 此操作可能需要root权限,可su root后查看
你会看见一堆ts文件以及一个index.m3u8,这就说明服务器正在工作
再浏览器打开服务器的ip
如http://192.168.1.317/
就能看见你的直播了
然后你会发现直播延时友二十多秒,不必惊奇,这是hls直播的特性
想要快一点,有两个办法
1.找Apple的开发程序员敲他脑门,让他写一个快点的(hls为Apple公司的协议)
2.使用flv协议,这个教程我以后出(咕咕咕
教程-配合手机端实现监控
这里我找了很久,我认为IP webcam Apkpure链接比较好用
方法一
不能自定义内容和bgm什么的,适用于单纯的监控
安装后自己调好分辨率、自己想要的参数
在设置里的“rtmp服务器”里设置你的服务器地址+端口号+地址
如rtmp://192.168.1.217:1935/live
在“rtmp名称/密钥”里面填“test”
只要填test即可
打开IP摄像头服务器
将下方的“rtmp”勾选上就开始直播监控了
可进去你的服务器地址查看
方法二
可以自定义内容,适合直播游戏时加自己的实时或者在监控里加上bgm
首先打开手机上的软件,开启直播服务器后,勾选下方的“rtsp”并记下地址
打开VLC软件
左上角“媒体”抽屉里选择“打开网络串流”
地址填入手机软件现显示rtsp地址
选择播放
密码和账户都是admin,然后就可以播放了,播放后直接最小化,别调窗口大小,否则会损失画质
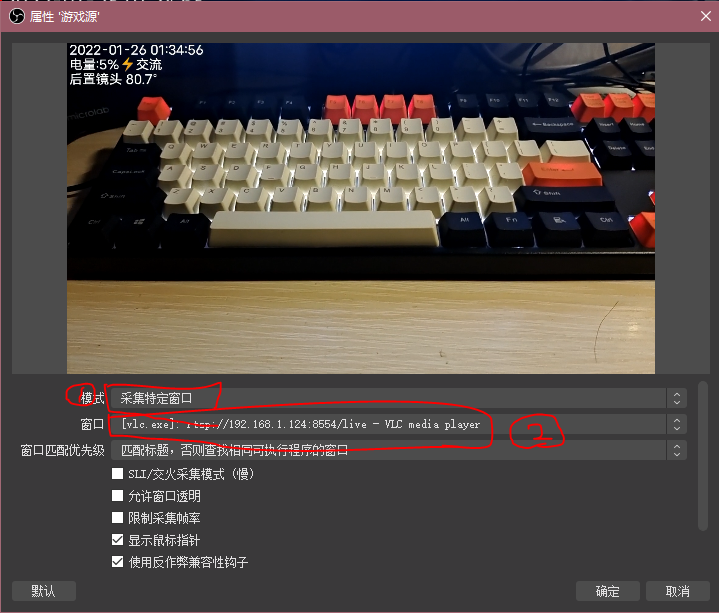
回到obs软件,老样子添加
这次选择“游戏源”

1选择特定窗口
2选择你的VLC播放窗口
这样视频就会无框出现了
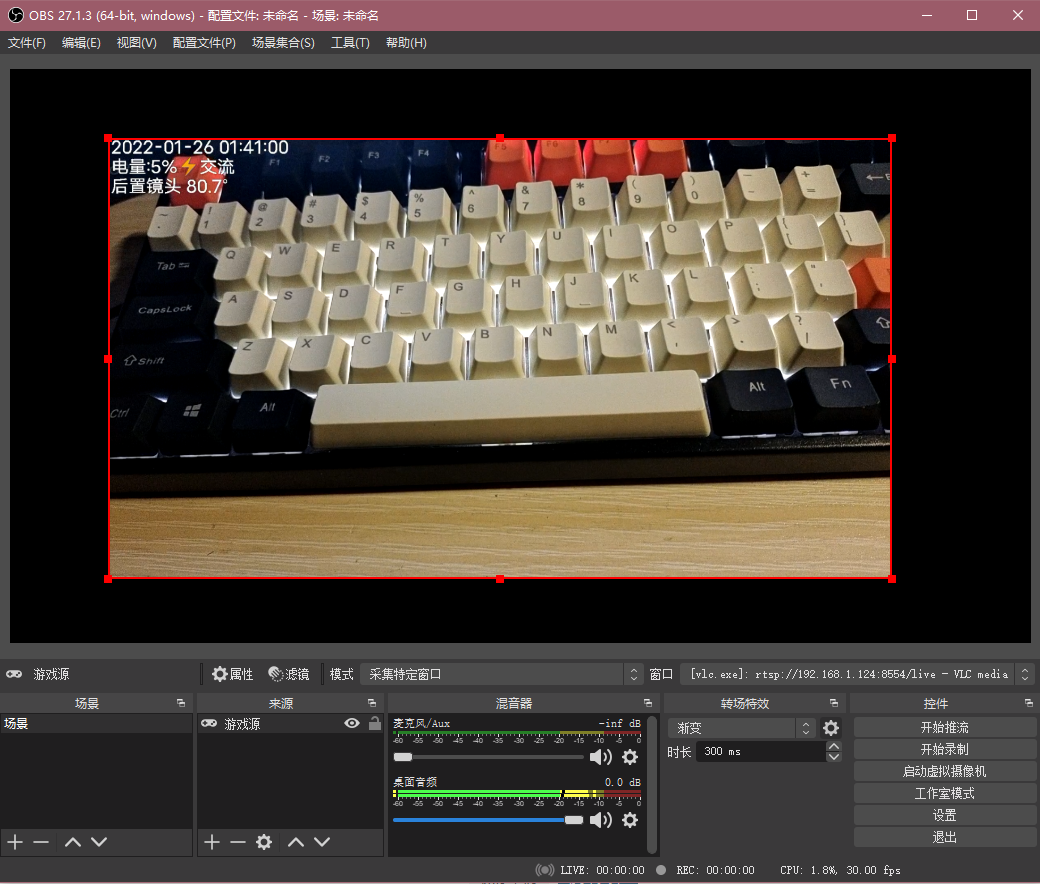
回到主页,调整画布,就可以继续推流了
想加啥就加啥,字幕,bgm,皆可
手机你想放哪就放哪,接上电,连上网它就是个监控探头
本教程到此结束